




Case Study Boxes and Arrows
Award-winning site redesign and front-end implementation for the Boxes and Arrows online magazine.
In 2004 my friend suggested we enter a design competition for the magazine site Boxes and Arrows. Being of dubious nature I took some convincing, but after coming around we started collaborating in earnest.
Before the competition I had not heard of Boxes and Arrows. The site had an establish community and a library of articles stretching back to 2002, on everything from Information Architecture, Interaction Design, to the psychology of colour. We had to take this seriously and put in our best effort!
Design Iterations
After putting together an initial design, and just a couple of days before the competition deadline, we realized we could do even better. We set to work, this time at double-speed to have our reworked entry ready in time. We submitted at the last minute and I didn't think much about it for the next few weeks. It was quite the surprise then when Alex let me know we had won!

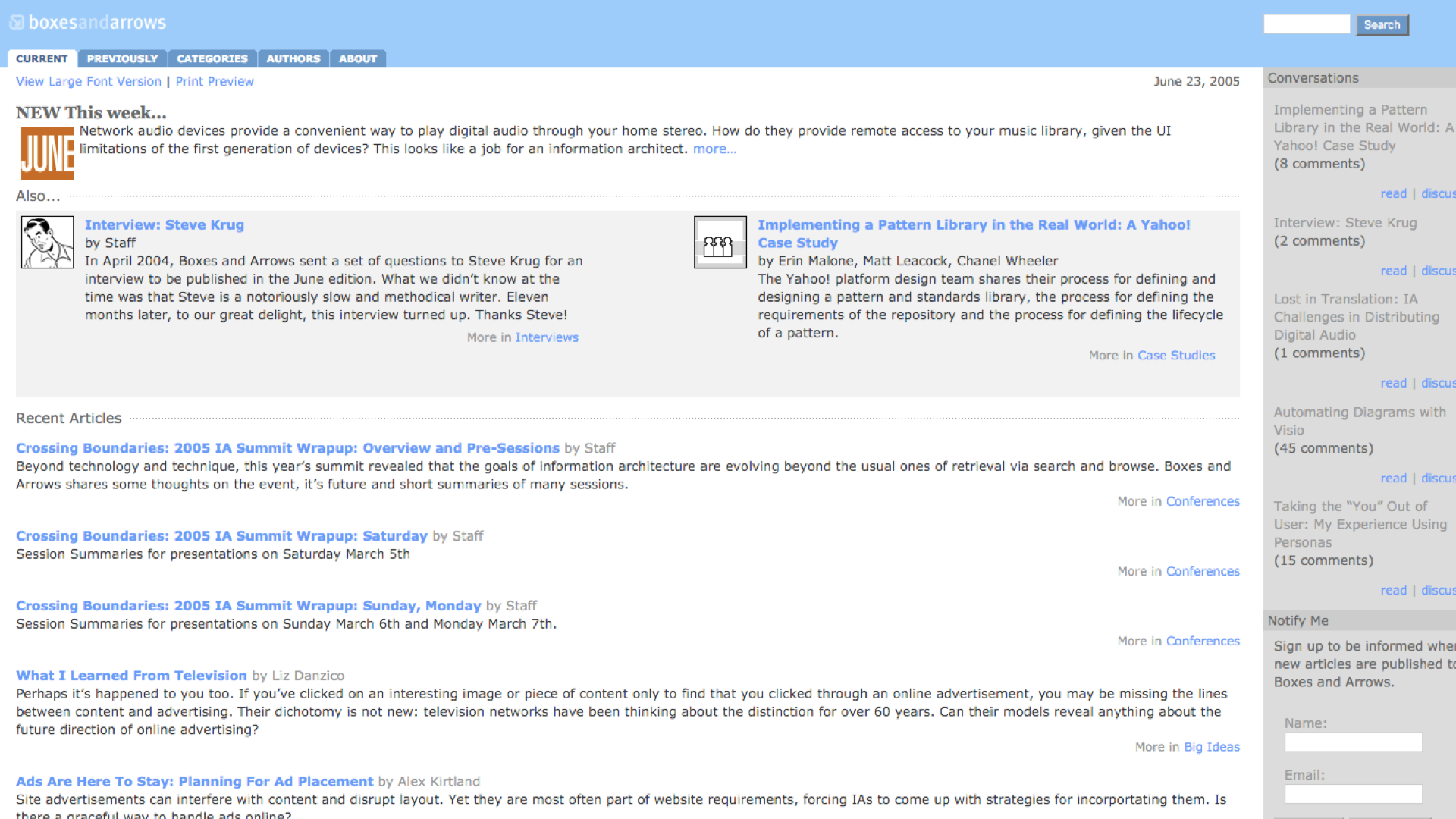
The original Boxes and Arrows site before our redesign.

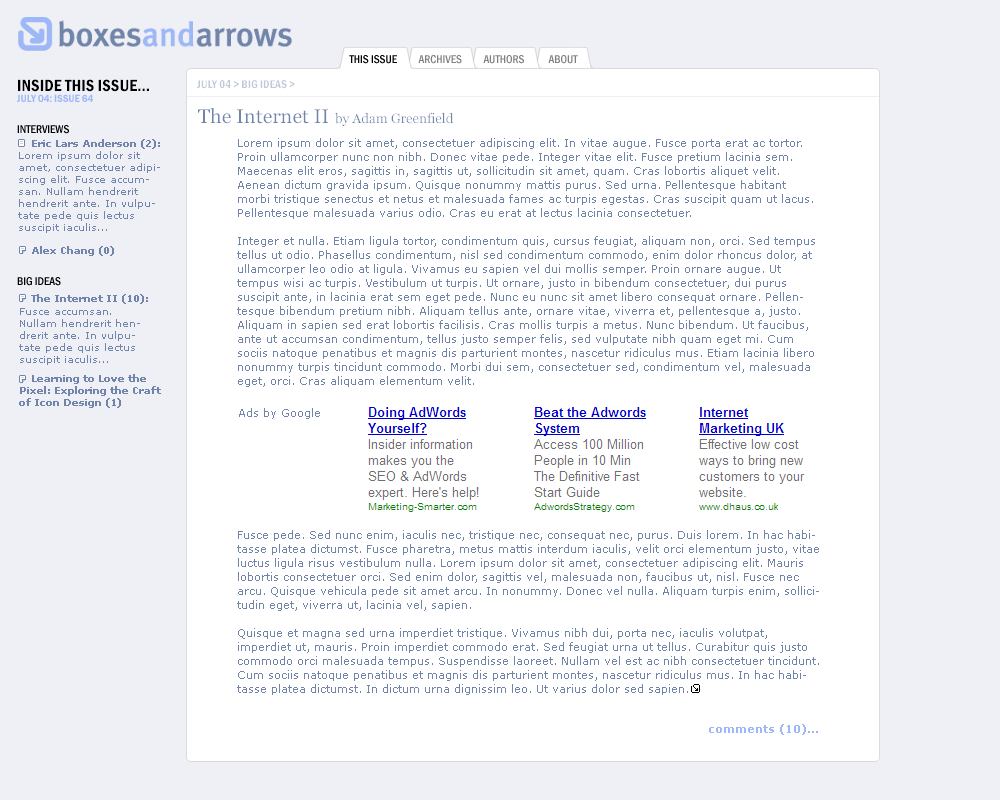
Our first iterations focused on improved typography and IA…

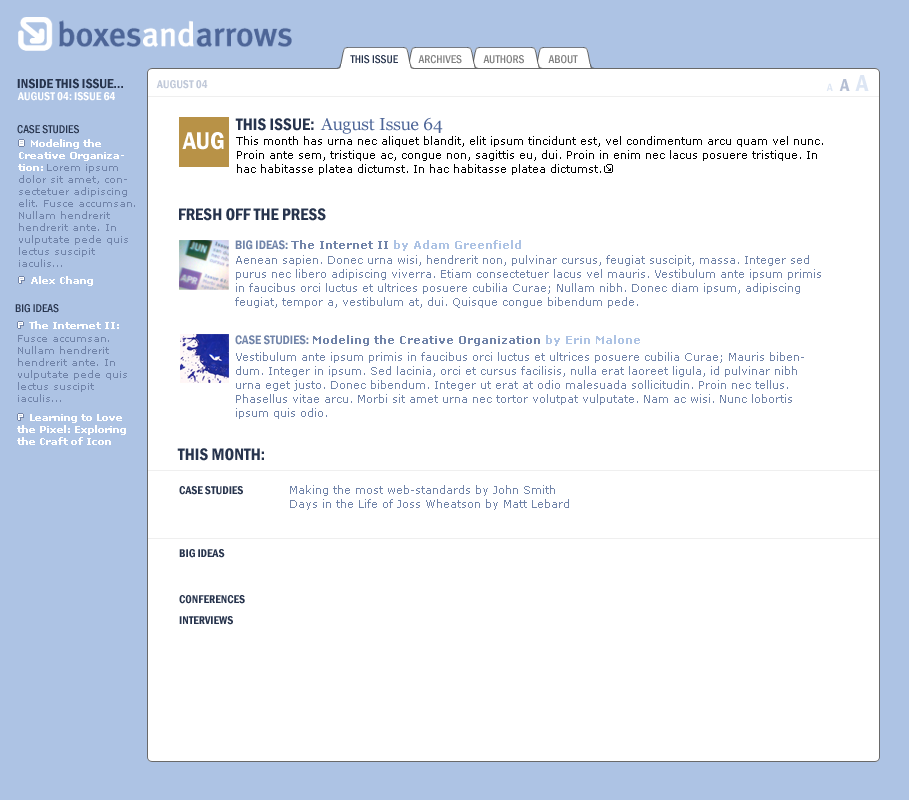
We continued to tweak the colour palette and layout…

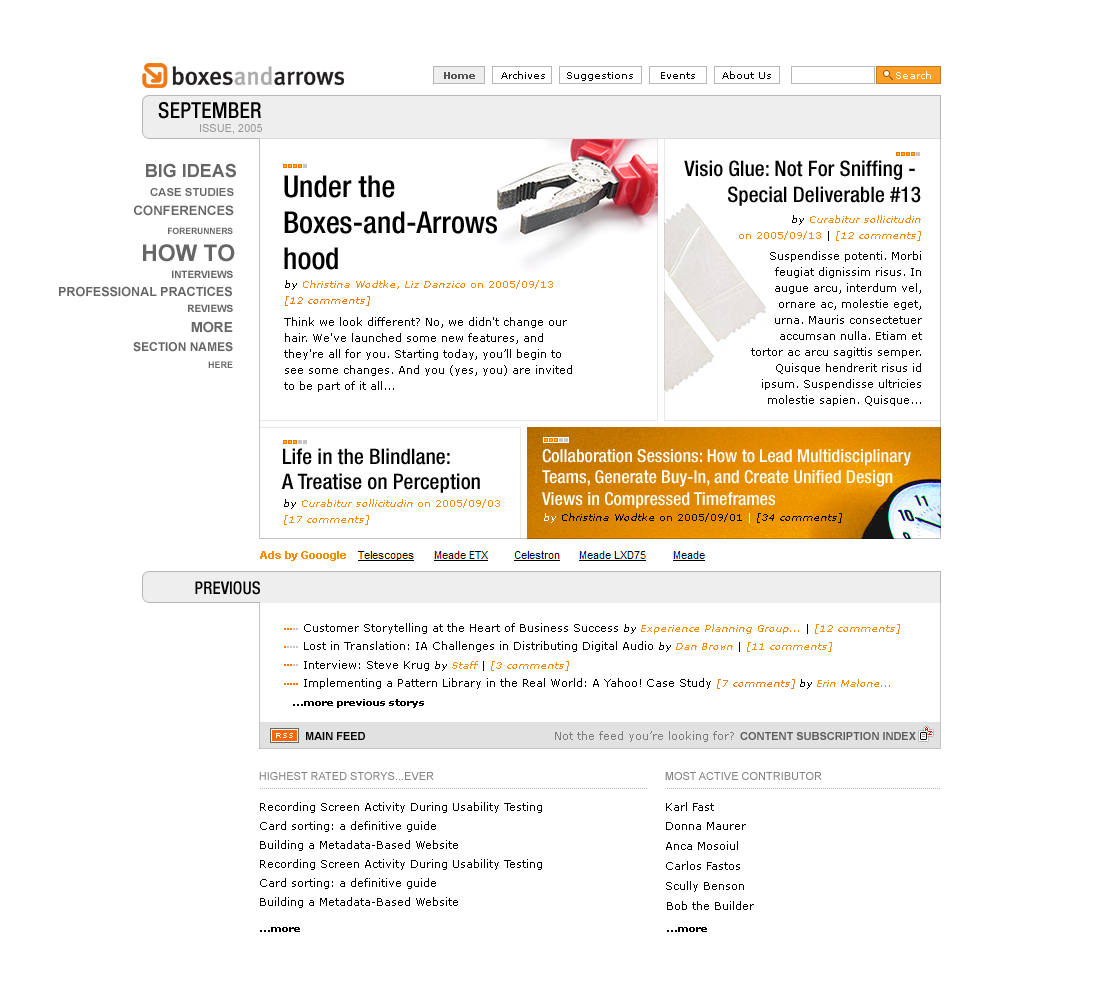
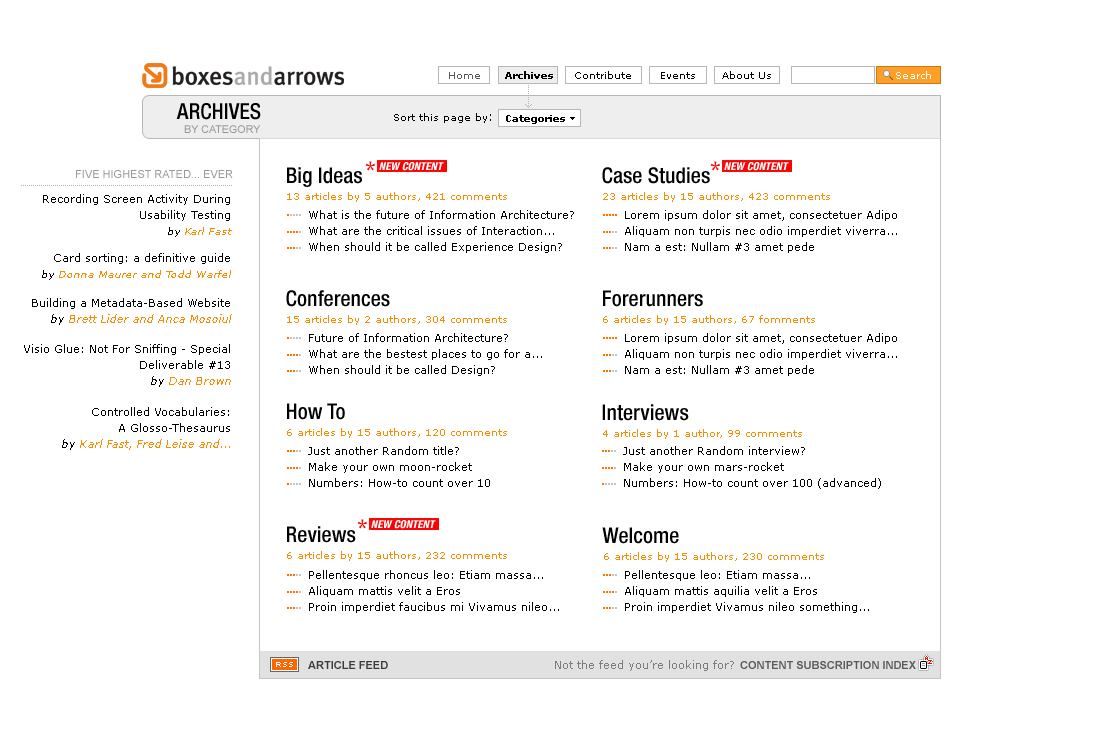
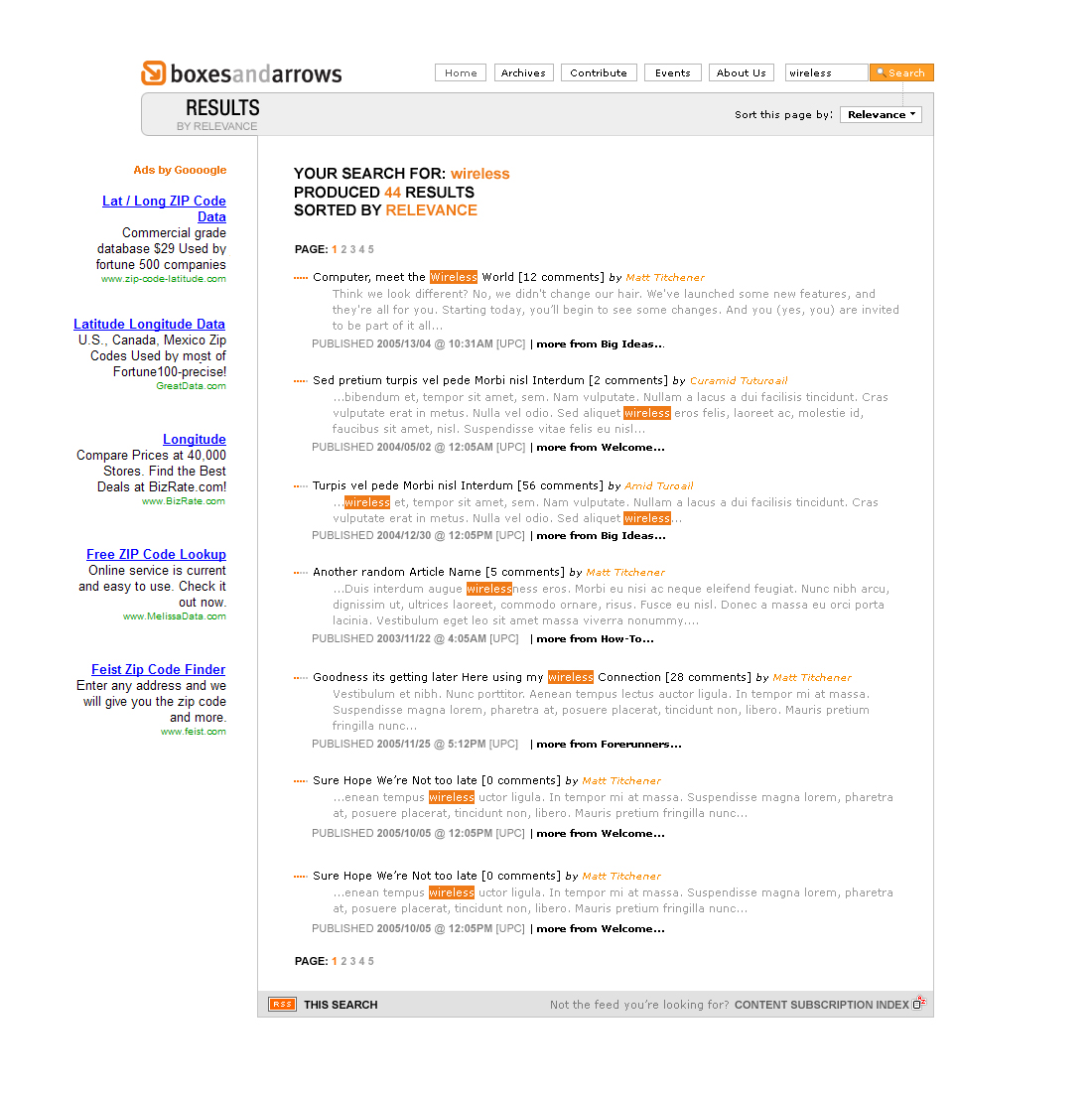
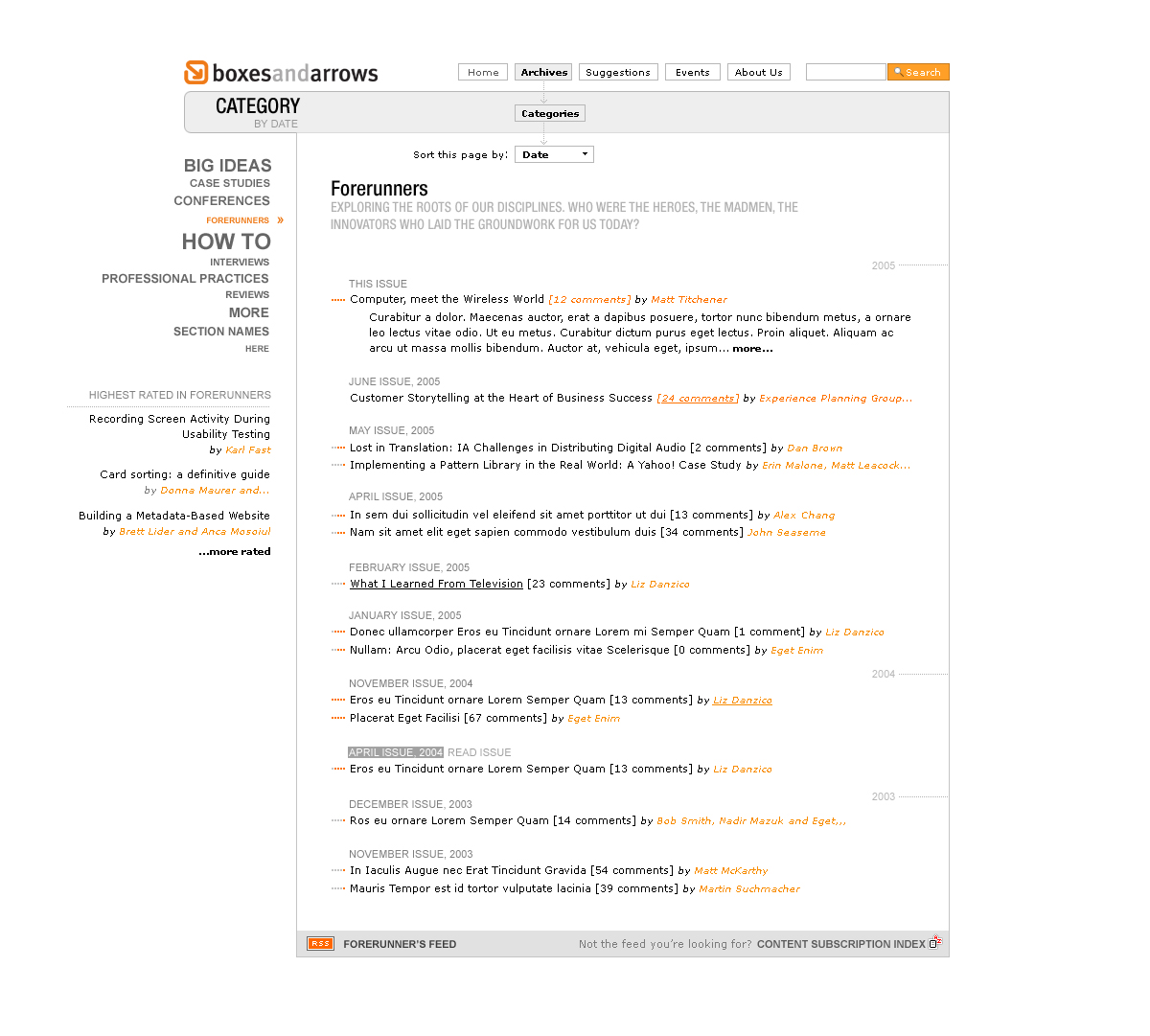
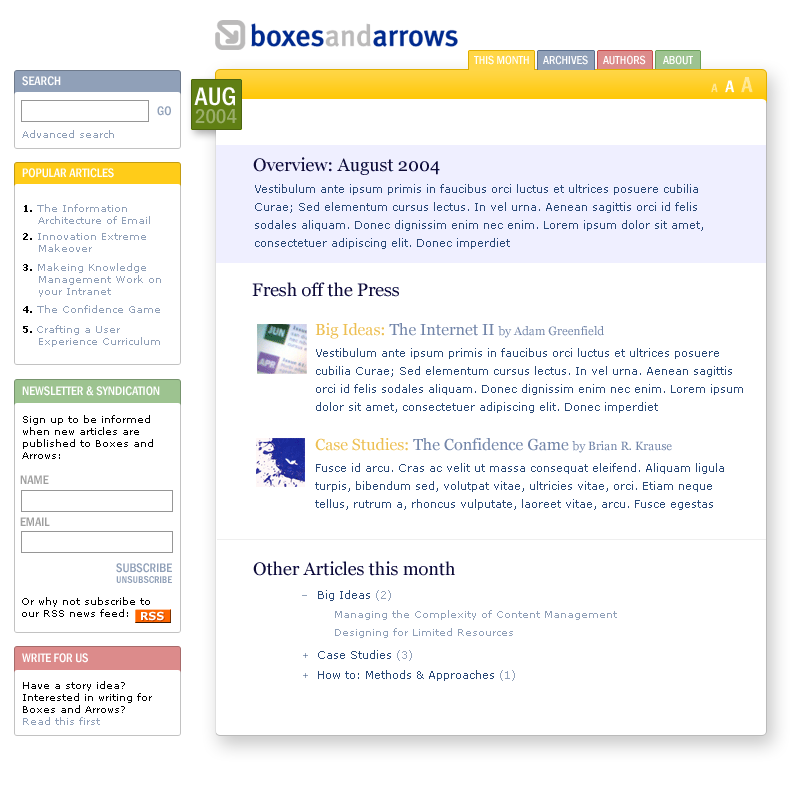
Our final entry was substantially reworked just a few days before the deadline.
Analysis
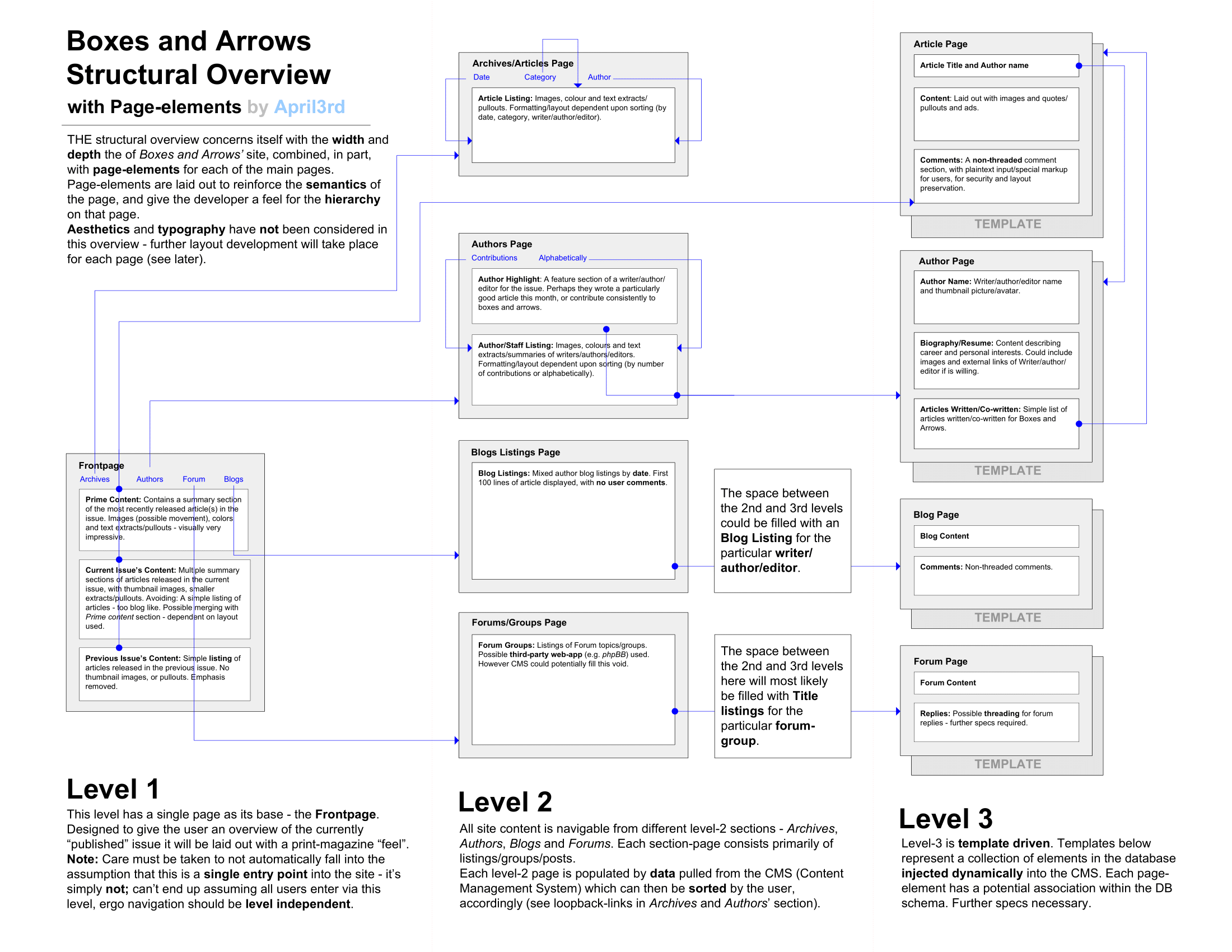
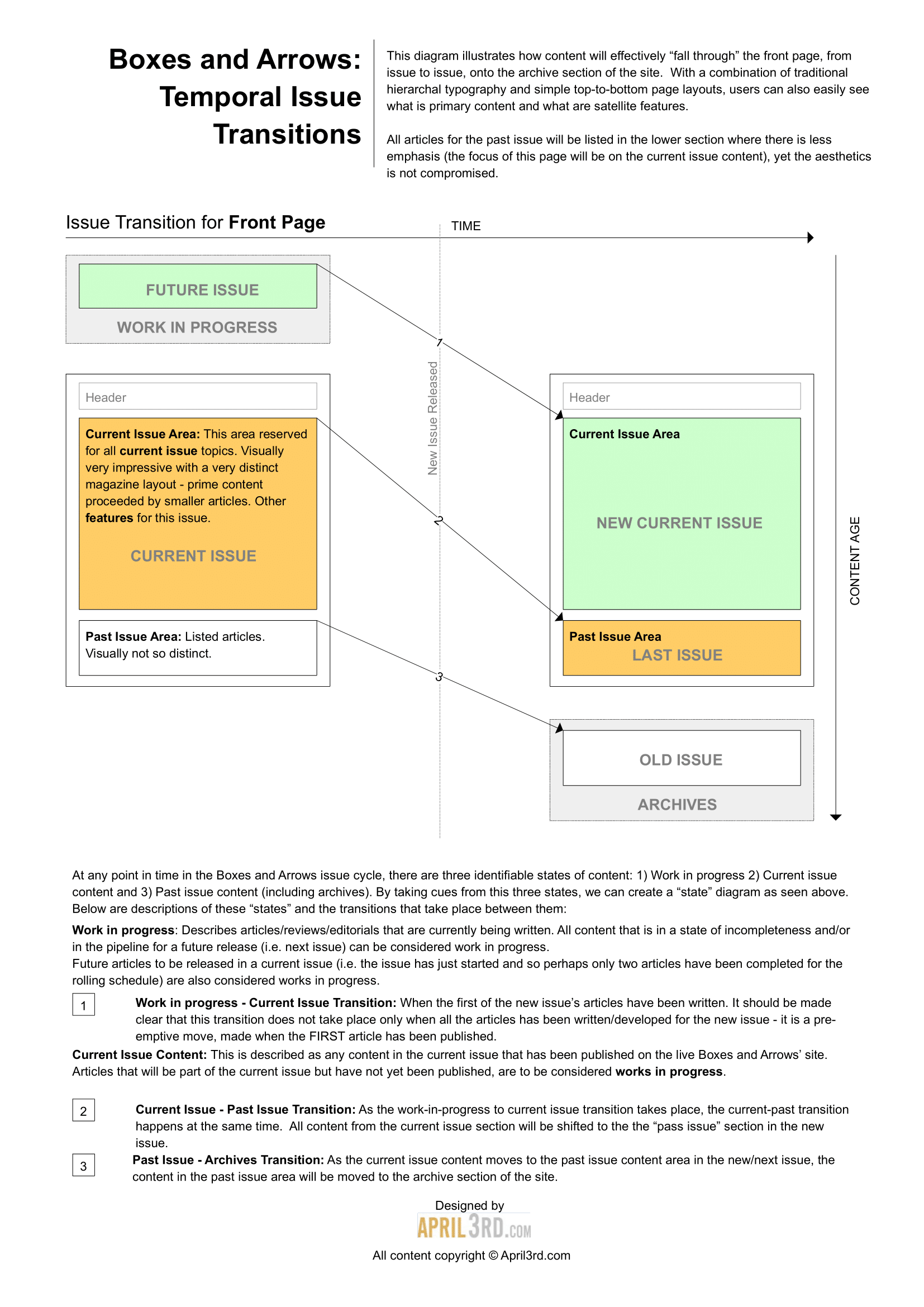
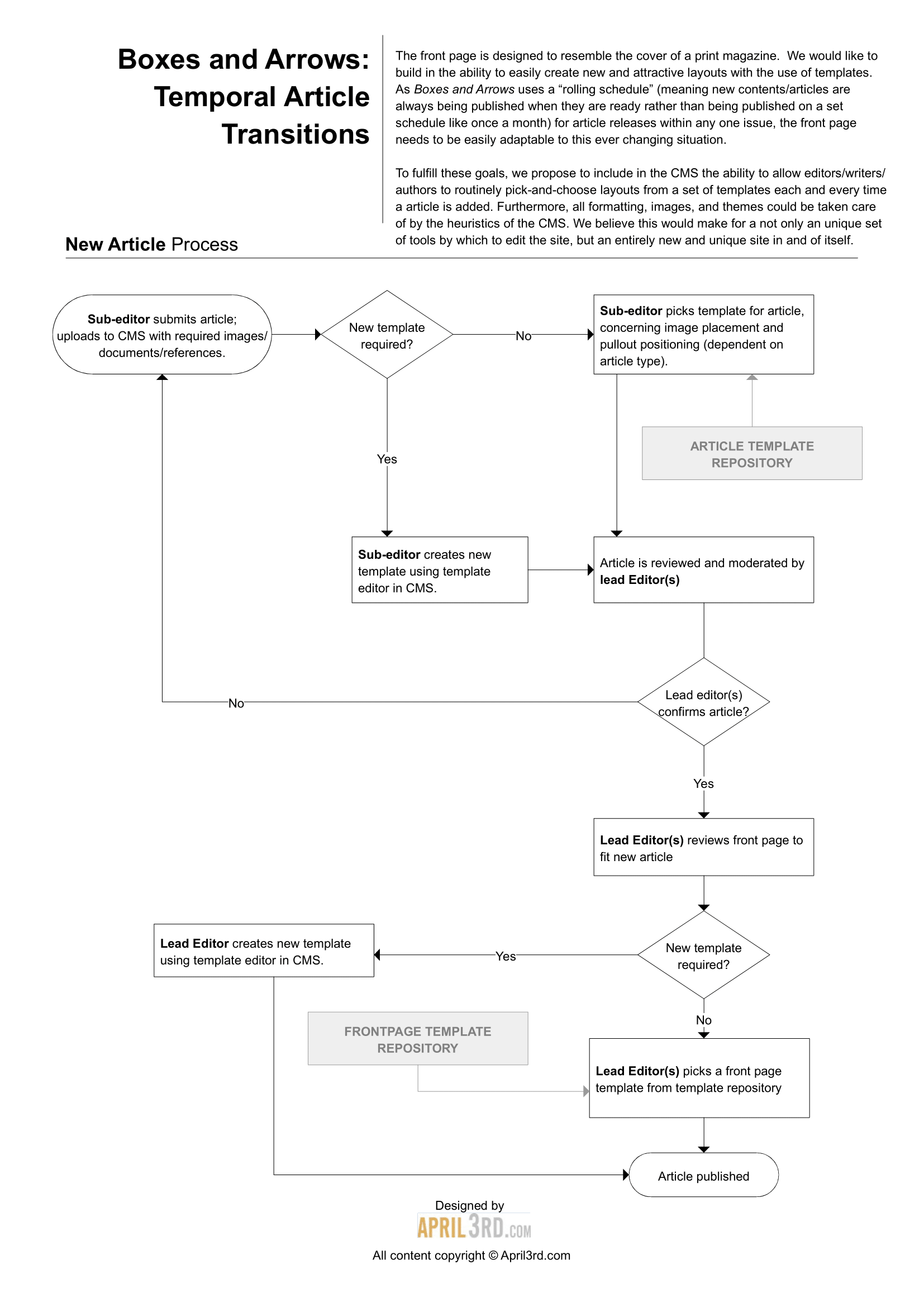
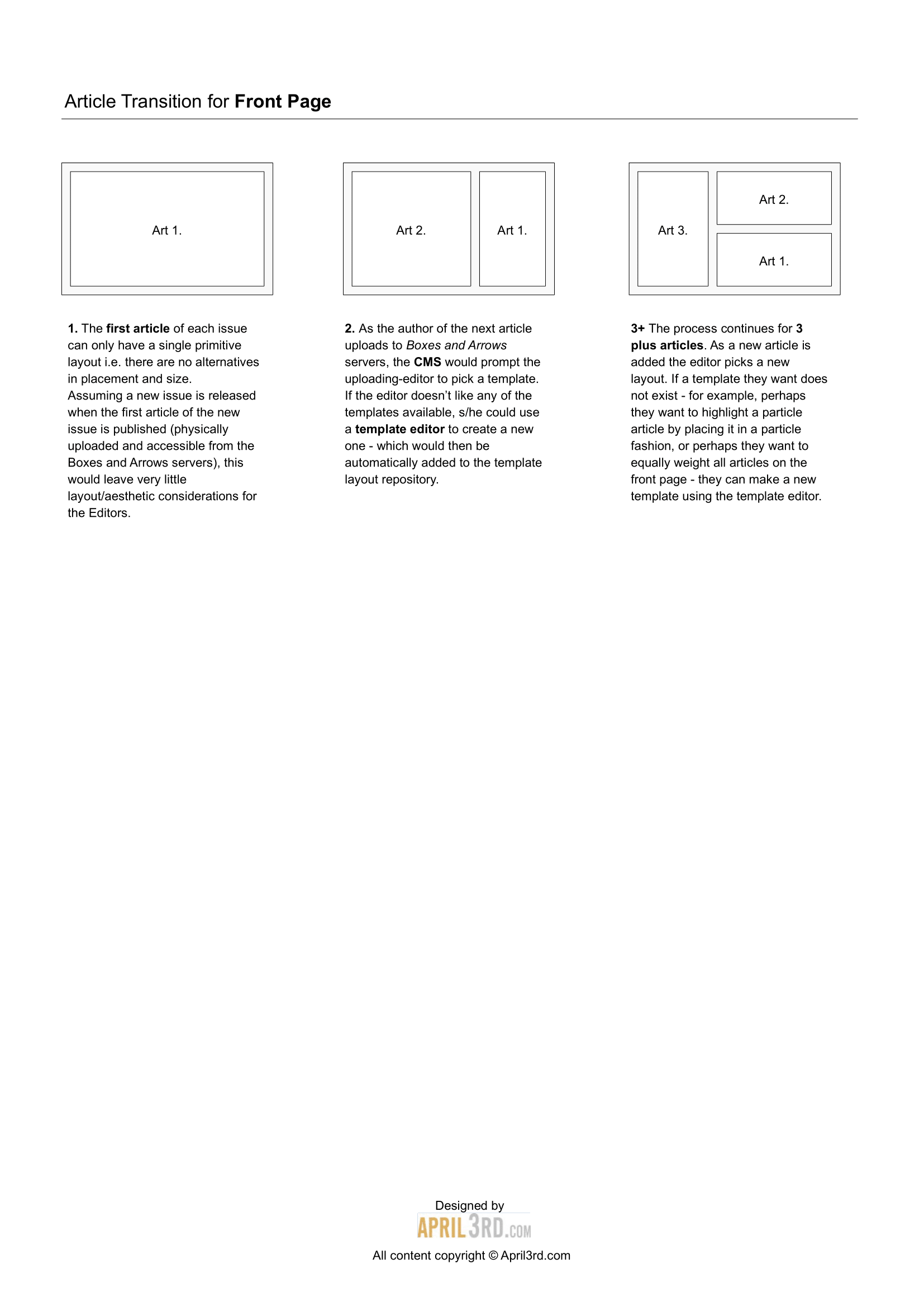
We made contact with the site's caretakers, Christina Wodtke and Liz Danzico, and set about gathering additional information to better inform the information architecture and content management for the online publication. We captured our thoughts in a series of documents, designed to help communicate our ideas and record our approach:




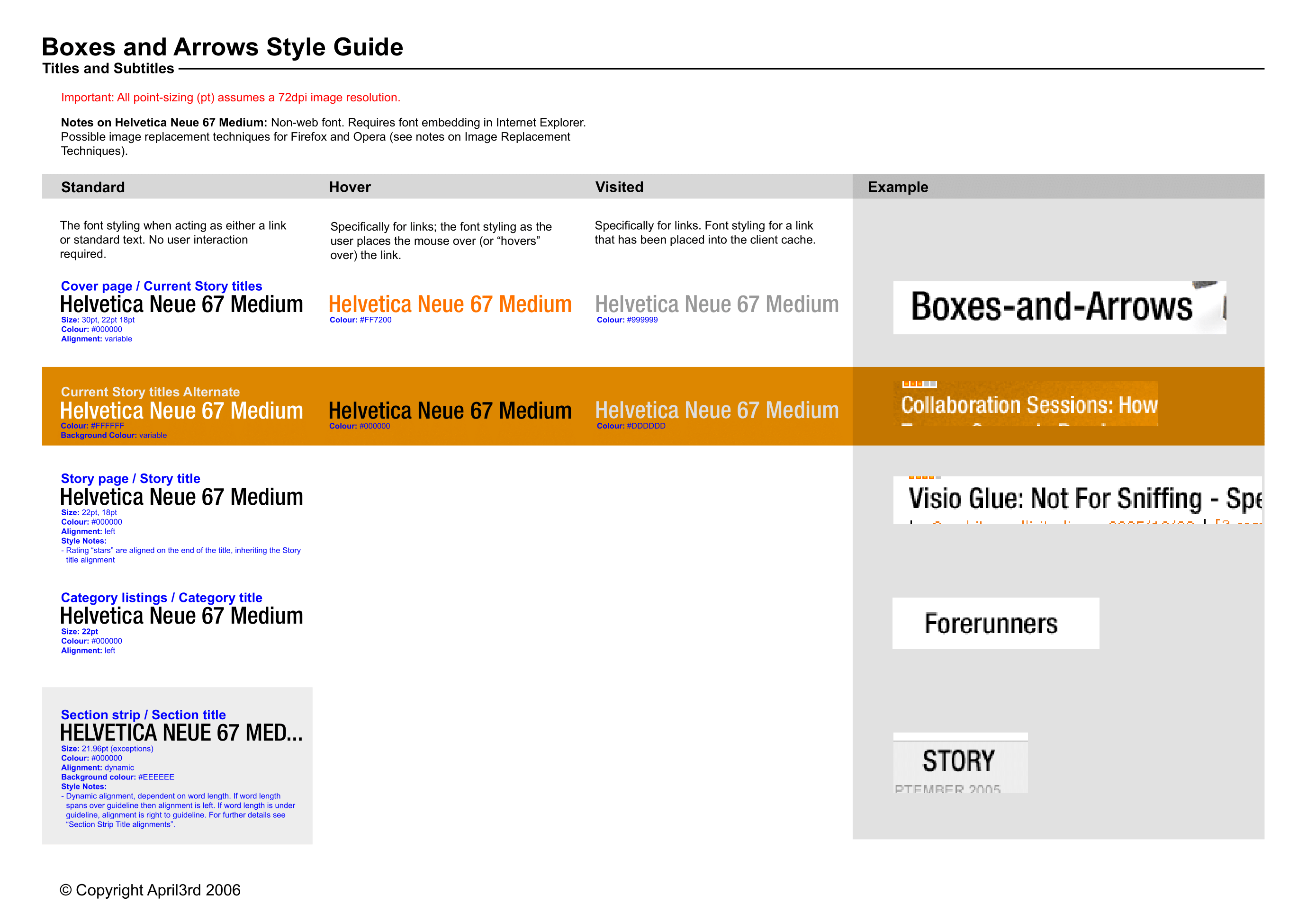
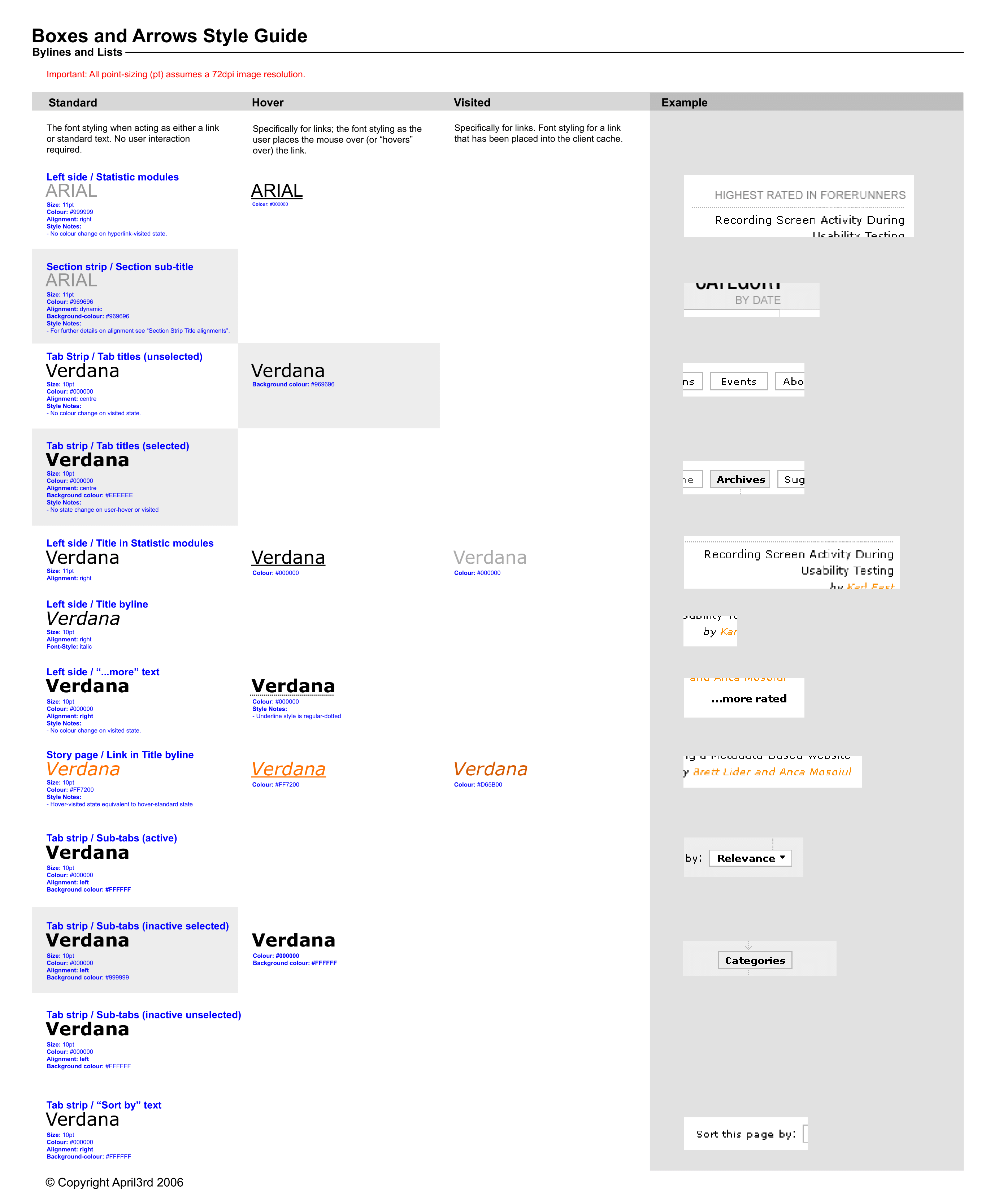
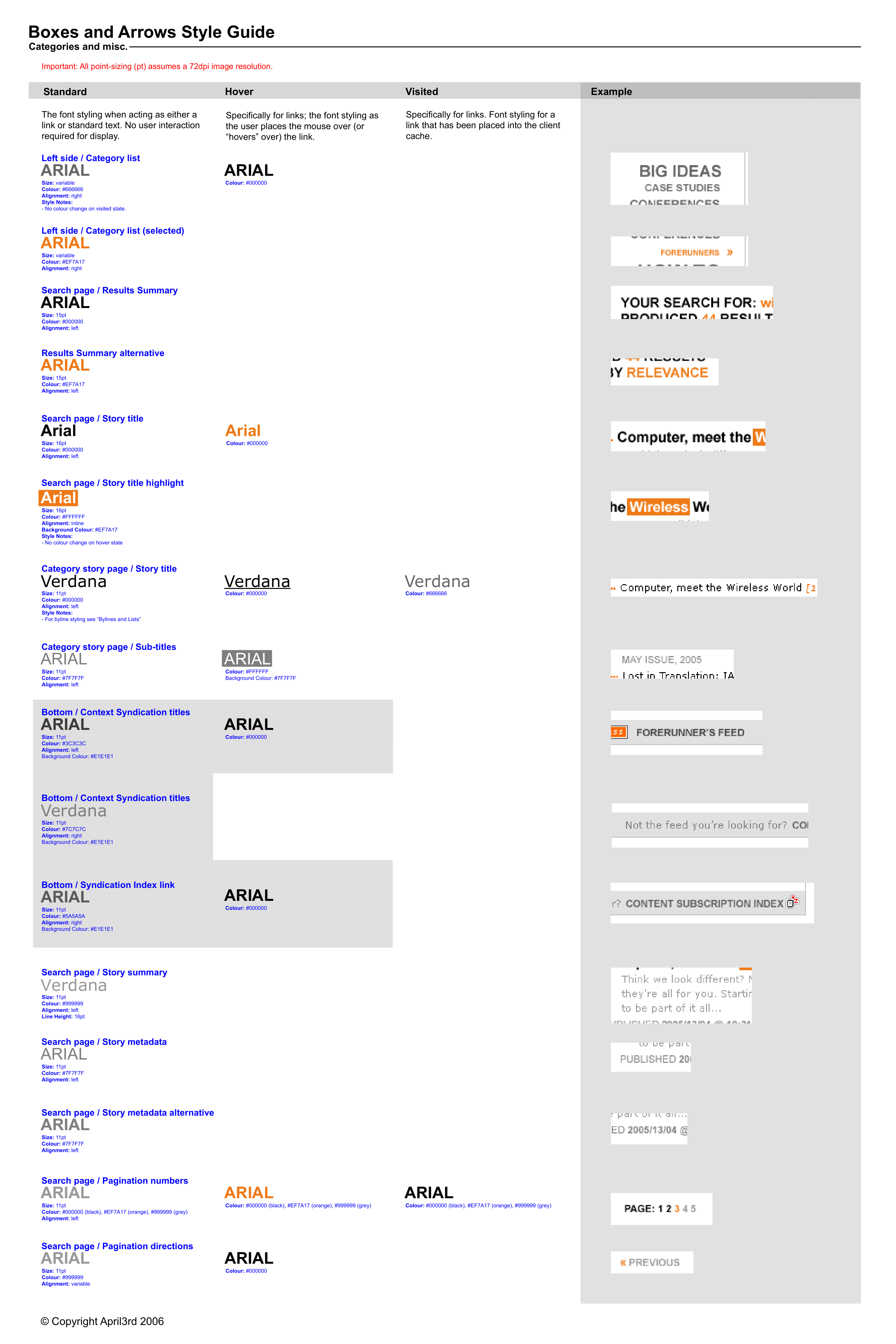
Style Guide
We chose to capture the style guide in PDF to best preserve the outlines, colours, and patterns we had determined (in 2004 many of the convenient tools we take for granted simply were not available). This was a deliverable we could hand off to site editors and caretakers, in an attempt to preserve the look-and-feel we had established for the longer term:



Outcome
Our work went live in 2007 and was available for 5 years, eventually retired for a more contemporary approach in 2012. Additionally, our final design was featured in the the book Becoming a Digital Designer by Steven Heller.
During this project I learnt how important tangible design assets are as a means for communication and documentation. Often, as an end-user it’s easy to forget the hours spent producing unpublished deliverables used to explore, explain, experiment, and document.